Através da pesquisa “Fala Leitor”, percebi que um grande número de leitores do Dicas Blogger não acompanha nossos posts via Feed. Quando comecei a blogar, eu também não me utilizava dessa poderosa ferramenta, por puro desconhecimento de suas funções e acabava ficando por fora das novidades da Blogosfera. Através dos Feeds, vocês poderão se inteirar de tudo que rola nos seus blogs e sites favoritos, em tempo real. A fim de colaborar com os blogueiros iniciantes, resolvi fazer um post explicando como utilizá-los.
O que são Feeds?
Segundo a Wikipédia:
O termo Feed vem do verbo em inglês "alimentar". Na Internet, este sistema também é conhecido como "RSS Feeds" (RDF Site Summary ou Really Simple Syndication).
Na prática, Feeds são usados para que um usuário de internet possa acompanhar os novos artigos e demais conteúdos de um site ou blog sem que precise visitar o site em si. Sempre que um novo conteúdo for publicado em determinado site, o "assinante" do feed poderá ler imediatamente.
Atualmente há 3 principais especificações para a criação de arquivos Feed:
- RSS 1.0 - RDF Site Summary 1.0 (RSS-DEV).
- RSS 2.0 - Really Simple Syndication 2.0 (Userland).
- Atom (IETF).
As versões RSS 1.0 e RSS 2.0 são diferentes, possuem duas organizações que trabalham separadas; isto ocorreu porque após a finalização do grupo de estudos do RSS da Netscape duas organizações continuaram o desenvolvimento separadamente, o que originou duas versões diferentes. A especificação Atom (RFC-4287) é a única publicada por um orgão normatizador, no caso a IETF.
Resumindo: arquivos Feeds são listas de atualização de conteúdo de um determinado site, escritas com especificações baseadas em XML. Os usuários incluem o link dos arquivos Feed em seu programa leitor de Feed (agregador) e recebem, sem visitar o site, as informações sobre as atualizações que ocorreram. Também é possível distribuir arquivos de áudio (podcasts), imagens e vídeo.
Como criar um Feed?
Nós, usuários do Blogger, já temos à nossa disposição os seguinte endereços:
http://seublog.blogspot.com/feeds/posts/default (Feeds)
http://seublog.blogspot.com/feeds/comments/full (comentários)
Mas o bom mesmo é criar ou queimar nosso Feed no FeedBurner, que nos fornecerá diversas opções de personalização e gerenciamento. Aguardem que, no próximo post, irei trazer um tutorial de uso e configuração. Por enquanto, leiam estes dois artigos:
O que o FeedBurner pode fazer pelo seu blog, by Interney
FeedBurner, by Dicas Blogger
Ao criar um Feed, podemos disponibilizá-lo com os posts completos ou parciais. Para uma melhor compreensão, leiam este artigo:
Vai de Feed completo ou parcial?
Como eu faço para assinar?
Você vai precisar de um programa que receba os feeds, também chamado de agregador. Existem opções offline (que você terá que instalar no seu pc) e as online(que você precisará estar conectado à internet para usar). Das opções online, temos:
A maioria dos navegadores já trazem um leitor de feed embutido; é o caso do Firefox, do Internet Explorer e do Opera. No Google Chrome ainda teremos que aguardar e no Safari, eu desconheço, por nunca tê-lo utilizado.
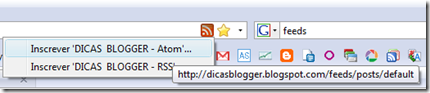
Vou dar como exemplo o agregador do Firefox:

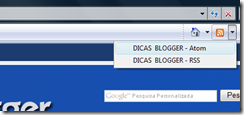
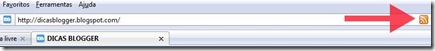
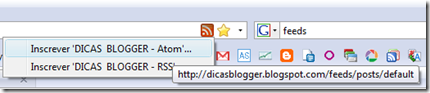
Vejam que, ao final da barra de endereços, existe um ícone, que é o padrão de identificação dos Feeds de um site; para assinar, basta clicar sobre este ícone e escolher entre RSS ou ATOM, que na prática, dá tudo na mesma.

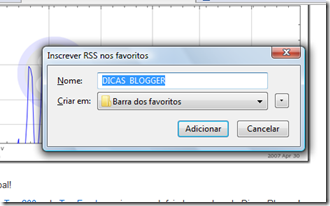
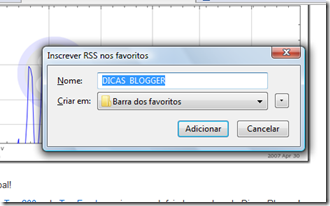
O Firefox irá, então, incluir o Feed na sua barra dos favoritos:

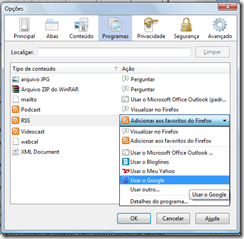
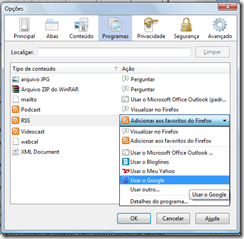
No Firefox, também é possível escolher qual agregador usar. Vá em ferramentas, opções e programas:

Eu uso o Google Reader, mas você pode manter o original do Firefox ou utilizar-se de outros programas.
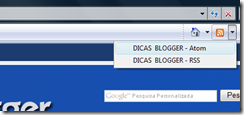
E este é o agregador do Internet Explorer:

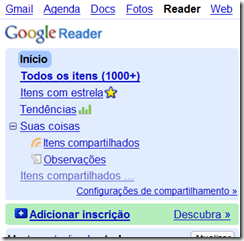
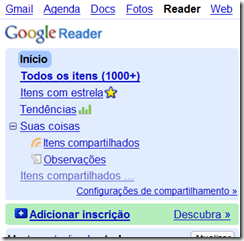
Existem diversas opções, sendo os mais famosos, o Google Reader, o Bloglines e o Netvibes. Vou dar como exemplo o Google Reader porque estou mais familiarizada com ele, sem contar que podemos usar nossa (velha e boa) conta do Google.
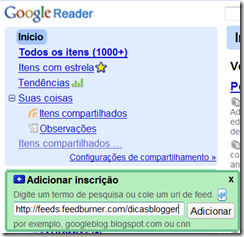
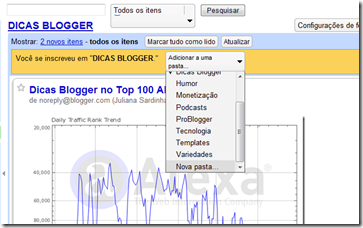
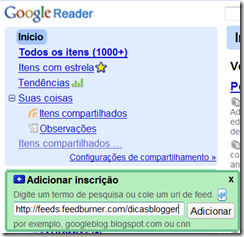
Para adicionar um Feed/RSS, clique em adicionar inscrição e cole o endereço do Feed.


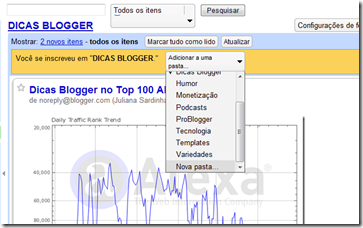
Caso queira manter suas incrições mais organizadas, crie pastas para separar as diversas categorias de sites ou blogs que você acompanha. Para tanto, ao assinar o Feed, o Reader perguntará em qual pasta você deseja adicioná-lo; clique em “nova pasta” para criar uma.

Muitos blogs já trazem, em destaque, um convite para que os leitores assinem seus Feeds e que, geralmente,foram queimados no FeedBurner.
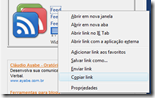
Clique com o botão direito sobre o link ou sobre o ícone do Feed que deseja assinar, copie o endereço e cole no seu agregador.


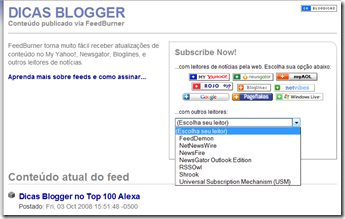
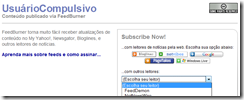
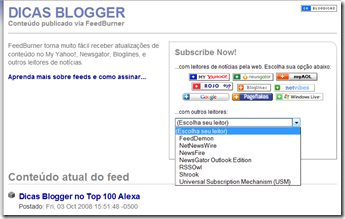
Ou então, clique sobre o link ou sobre o ícone do Feed. Você será, então, direcionado à página padrão do FeedBurner.

Outro exemplo:


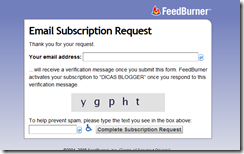
Ah, Juliana, eu não quero usar um agregador, prefiro receber os artigos por email…Tá na mão!
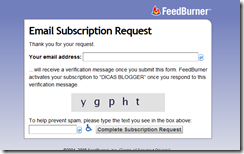
Basta clicar sobre a opção “Via email” e se inscrever.

Moleza, não?
Recomendo a leitura dos seguintes artigos:
AdSense para Feed
Acompanhe os comentários do seu blog via Feed
Widget para Feeds
O que são feeds, by Template para você
Tudo sobre feed/RSS, by Mundo dos Blogues
Agregando Feeds no seu navegador, by Usuário Compulsivo
















 Como vocês já devem ter percebido, instalei no Dicas Blogger o famoso e tão desejado hack para exibir os posts resumidos na página inicial. À princípio eu não gostava de chegar em um blog e não poder ler, imediatamente, o artigo completo. Entretanto, com o tempo, os meus próprios artigos ficaram extensos e isto fazia com que a página inicial aparecesse muito longa, o que me inibia a criar tutoriais mais detalhados.
Como vocês já devem ter percebido, instalei no Dicas Blogger o famoso e tão desejado hack para exibir os posts resumidos na página inicial. À princípio eu não gostava de chegar em um blog e não poder ler, imediatamente, o artigo completo. Entretanto, com o tempo, os meus próprios artigos ficaram extensos e isto fazia com que a página inicial aparecesse muito longa, o que me inibia a criar tutoriais mais detalhados.